如何隐藏友盟网站统计文字链接?
一、前言
使用“友盟+”的网站统计服务时,遇到一个问题,就是在添加统计代码时,始终会在添加统计代码的位置,显示一个“站长统计”的文字链接。在“友盟+”获取统计代码的页面中,只提供了 4 种形式的统计代码。这 4 种形式都会显示,不是文字链接,就是图片链接,没有办法隐藏显示。
我觉得这样并不好,用户需求万般多变,页面显示多种多样,一定要显示一个“站长统计”的文字链接吗?很显然,“友盟+”在这方面并没有顾及站长的感受。当然我们不能因为一点不好,而忽略“友盟+”为站长做的贡献,在本文中我为“友盟+”添加了链接。目前,我们只能通过一些技术手段来隐藏文字链接了。
提到“友盟+”可能有些人会陌生,但如果提到“CNZZ”中文网站统计分析平台,可能站长都会比较熟知,就网上搜索得到的信息而言。
2016年1月26日,移动大数据服务平台友盟、中文网站统计分析平台 cnzz 及互联网数据服务平台缔元信在北京宣布合并,成立新公司“友盟+”。值得注意的是,阿里巴巴是上述三家公司的共同投资方。
二、隐藏“站长统计”文字链接
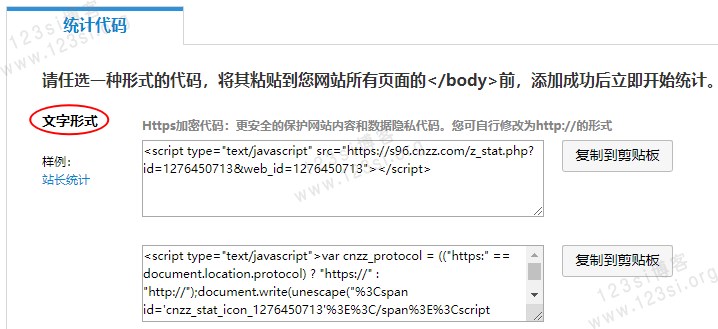
在获取统计代码的页面,使用“文字形式”统计代码。该形式有 2 种统计代码可供使用。如下图。

1、第一种隐藏方式
使用“文字形式”统计代码的第 1 种代码,放在隐藏的<div style="display:none">...</div>中。经过测试,并没有对网站统计有任何影响。
原统计代码:
<script type="text/javascript" src="https://s96.cnzz.com/z_stat.php?id=1276450713&web_id=1276450713"></script>
其中,代码1276450713为你当前统计网站的 ID 。将代码修改为:
<div style="display:none"><script type="text/javascript" src="https://s96.cnzz.com/z_stat.php?id=1276450713&web_id=1276450713"></script></div>
2、第二种隐藏方式
使用“文字形式”统计代码的第 2 种代码,修改统计代码,达到隐藏目的。
原统计代码:
<script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1276450713'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s96.cnzz.com/z_stat.php%3Fid%3D1276450713' type='text/javascript'%3E%3C/script%3E"));</script>
注意,统计代码经过格式整理。
修改unescape()函数里面的值,在字符串%3Cspan后面添加style='display:none'注意前后要有空格。修改后如下:
<script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan style='display:none' id='cnzz_stat_icon_1276450713'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s96.cnzz.com/z_stat.php%3Fid%3D1276450713' type='text/javascript'%3E%3C/script%3E"));</script>
修改到这里,已经是可以隐藏文字链接了,且不影响网站统计使用。但是,代码可以进一步精简,执行效率也更高。
查看代码中cnzz_protocol变量,是用来获取当前网站是使用哪种协议(http或者https),如果你能确定你的网站使用哪种协议,比如确定使用https协议,那么可以去掉cnzz_protocol变量,并在引用变量处,直接修改为https://,修改如下:
<script type="text/javascript">document.write(unescape("%3Cspan style='display:none' id='cnzz_stat_icon_1276450713'%3E%3C/span%3E%3Cscript src='https://s96.cnzz.com/z_stat.php%3Fid%3D1276450713' type='text/javascript'%3E%3C/script%3E"));</script>
继续修改代码,查看unescape()函数里面的字符串,发现其实是输出已编码的<span>和<script>标签,可直接提取出标签,最终修改如下:
<span style="display:none" id="cnzz_stat_icon_1276450713"></span><script src="https://s96.cnzz.com/z_stat.php?id=1276450713" type="text/javascript"></script>
到此为止,修改完毕,将上面两行代码加入到页面中即可。
其中<span>标签是用来显示“站长统计”文字链接的,所以指定style="display:none"样式将其隐藏。
到目前为止,未发现统计代码有什么异常,如果有进一步发现,后续会更新文章。
(完)